Extends Item
Apple.Segmented
An iOS segmented control.

Apple.Segmented { Apple.Segmented.Segment { label: "Paid" } Apple.Segmented.Segment { label: "Free" } Apple.Segmented.Segment { label: "Top Grossing" } }
Adding and removing segments
As shown above, each inline child Apple.Segmented.Segment automatically becomes a segment in the control.
To add and remove additional segments using code, call the Apple.Segmented.addSegment() and Apple.Segmented.removeSegment() methods.
A segment can only be added to one Apple.Segmented control. If you add a segment that is being used by another control, it will be removed from that control first.
property Apple.Segmented.Style style: .Default
Apple.Segmented.Style.Default
An iOS 13 and later style segmented control.

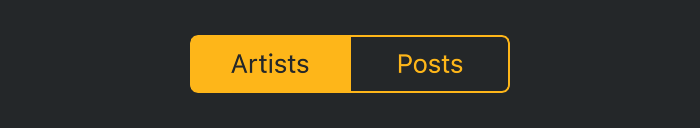
Apple.Segmented.Style.Outline
An outline style segmented control.

property Color backgroundColor
The tint, labelColor and backgroundColor properties control the element's colors.

Apple.Segmented { style: .Outline tint: #FEB619 }
function addSegment(Apple.Segmented.Segment segment)
function removeSegment(Apple.Segmented.Segment segment)
Add or remove a segment to the control.
A segment can only be added to one Apple.Segmented control. If you add a segment that is being used by another control, it will be removed from that control first.