Extends Item
Apple.ListCell
property Color textColor: #Apple.Label
The main cell text. The appearance of the text differs depending on the current cell style.
property Color detailTextColor
The detail cell text. The appearance of the detail text differs depending on the current cell style.
The cell icon to show.

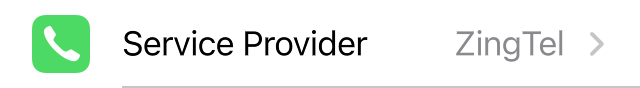
Apple.ListCell { icon: "Carrier.png" text: "Service Provider" detailText: "ZingTel" accessory: .Disclosure }
property Apple.ListCell.Style style: .Basic
Apple.ListCell.Style.Blank
A blank style, where the text and detail text are not displayed.
Other elements, such as the icon and accessories are still shown.

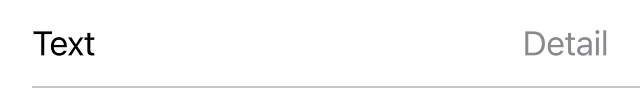
Apple.ListCell.Style.Basic
The default style, with the text on the left, and the detail text on the right.

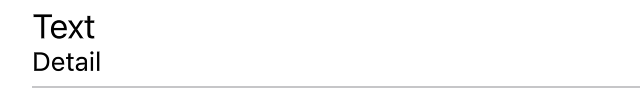
Apple.ListCell.Style.Subtitle
A two line style with the detail text below the main text.

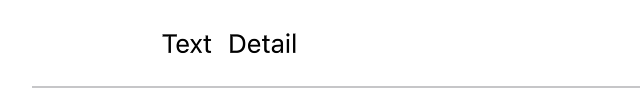
Apple.ListCell.Style.DetailLeft
A tabular style with the detail text left aligned against the main text.

property Color tint: #Apple.Tint
The tint color to be used for the info and checkmark accessories.

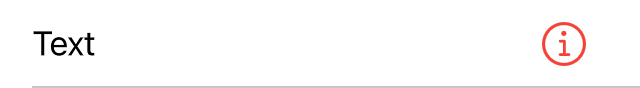
Apple.ListCell as cell { text: "Text" tint: #red accessory: .Detail }
property Bool showSeparator: true
property Color separatorColor: #Apple.Separator
Controls whether or not the separator line at the bottom of the cell is shown, and the separator color.
property Color highlightColor: #Apple.Gray5
event activated()
event infoActivated()
An activatable cell responds to taps. By default a cell is activatable if it has the Disclosure or DetailDisclosure accessory. You can override this default by explicitly setting the activatable property.
The color used when highlighting a cell prior to activation is set with the highlightColor property.
An activatable cell is shown below.

When the cell is activated, the activated() event fires. If the cell has an info accessory and it is activated, the infoActivated() event is emitted.
Apple.ListCell { on activated { View.push(DetailsPage) } }
property Apple.ListCell.Size size: .Regular
Sets standard cell heights. You can also set the height property explicitly to set a custom height.
Apple.ListCell.Size.Regular
A height of 44.
Apple.ListCell.Size.Large
A height of 52.
property Apple.ListCell.Accessory accessory: .None
Apple.ListCell.Accessory.None

Apple.ListCell.Accessory.Disclosure

Apple.ListCell.Accessory.Detail

Apple.ListCell.Accessory.DetailDisclosure

Apple.ListCell.Accessory.Checkmark